Facebook's Sloppy Icon Design
Watch the article as a video below, or listen on your podcast app under Gregory Schmidt.
It drives me nuts when icons within an app are incongruent. Such as a ‘mail’ icon using a rounded style, and the other icons in the app using square edges styles.
I understand how this can happen
A) The product could be undergoing a sequential upgrade, where they are slowly turning over old icons in the app moving to a new vision, and while this transition takes place there is temporary disorder. Or,
B) The UX designers just don’t care, or don’t notice the difference in icon styles. This often happens when icons by different groups, different designers, or different libraries are used. It makes the app look horrible.
These screenshots all come from iOS in October 2018.
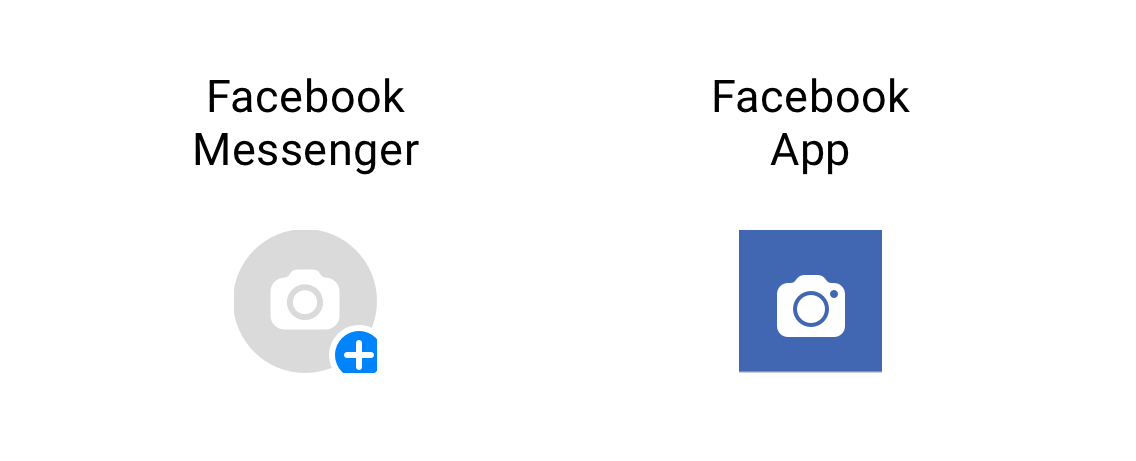
The Good: Facebook Messenger
Let’s start with the good, Facebook Messenger. It seems the team working on this product has their head on straight. Its quality is distinctly different higher than that the original Facebook App.
You will notice all icons (the new message in top right, the camera inside ‘add to your story’, and the bottom navigation bar) all follow the same rounded line design. When they are filled, they transition from outline to solid monotone blue. I think these look pretty good. It also matches well with the rounded search bar at top, font weight, and rounded panels within the timeline.
Clearly they want the user to ‘start a new message’ and therefore that icon in the top right is blue when inactive. That is just fine.
The Bad: Facebook App
The UI of the Facebook app is horrible. Simply as that. It wouldn’t fly for a startup, and it shouldn’t fly for the largest social network. Fortunately they have recently started upgrading design elements over the last few weeks.
Only reason this type of sloppy design is allowed is that Facebook is the legacy player, and they know nobody is going to nock them off that pedestal. (Though, they seem to be doing a pretty good job at trying to knock themselves off with the endless parade of press articles demonstrating they don’t understand user privacy well).
This screenshot is hard on the eyes in all regards. That grey line between cards is huge and very dark. No other apps are like that, everyone from Facebook Messenger to Twitter to Google use a much thiner and more refined line or less contrast between card and background. But this post is focusing specifically on their deficient icons. Let’s not get distracted.
There are at least 4 different icon styles being used on this one screen. (top bar, whats on your mind, like/comment, and bottom bar).
The top bar
The icons in the top bar are (1) solid fill (2) very large. This style isn’t seen elsewhere in the app.
In addition the camera is too boxy compared to how round the other icons in the bottom bar are. The Facebook App team should use the Camera icon used in Facebook Messenger (which in addition to being more rounded, is also simpler and goes better with the line icon styles).
An aside about their search bar. In the Facebook App the edges are very very rounded. Far disproportionately rounded compared to the icon styles. The search icon is also too big. Facebook App should have just stolen the entire design from Messenger.
Notice how in Messenger there is comfortable space between the search bar and the icons and the screen edge. Facebook App crams those icons in with an unnecessarily large search bar.
Whats on your Mind box
The icons here match nothing. They are (1) tiny (2) mono-tone coloured (3) random colors that tie into nothing else in the app.
The LIVE button is pointy. The PHOTO button is round. Also, in typical Facebook style, they are over designed given how small they are.
Like & Comment icons
Here are two nice icons. Simple line outlines. Not overly designed. I’d classify their style as ‘rounded’. Not as bubbly as the bottom navigation bar icons. These go closer with the icons in the top bar. And they cartianly don’t go with the icons in the whats in on your mind box.
Button Navigation Bar Icons
These icons are entirely different than the rest. They are (1) multi colored (2) shaded (3) kind of 3D (4) rather round.
But most importantly - and this is what triggered this entire rant - the active version of the button doesn’t line up with the non-active version.
It is very unsettling clicking on icons 2 and 4 and having them shift and change size between active/inactive, while none of the other icons do that.
Icon 1: Timeline
This icon has two horizontal lines in top right corner, the top most line changes position in active/inactive.
Icon 2: Friends
The heads get closer together and the top half of icon shrinks in active mode.
Icon 3: Watchlist
The TV stand changes line weight between active/inactive. Perhaps this is deliberate and required, though I am not sure. The PLAY button does not line up. Notice in the 3rd overlay panel how the grey play button and white play button do not line up properly.
Icon 4: Your Profile
The outer circle remains the same size, but the figure inside the circle gets smaller.
Icon 5: Notifications
This stays the same
Icon 6: Menu
The third line in the hamberger menu does not line up properly between active/inactive versions.
This is because the bottom line in the inactive menue is NOT EVENLY ALIGNED. It is 2 pixels too low relative to the spacing of the top two lines. Wow.
Pure Chaos.
We have everything from two-tone, to multi-tone, to partial 3D, to flat, to line drawings, to monotone, to rounded design, to sharp and pointy design, to circle design, to square design, to thick outer border lines, to thin outer border lines, to outer border lines that are black, to outer border lines that are a different shade of the interior color.
BTW - that Memories icon sure stands out like a sore thumb.
If one were to define the unifying theme in Facebook’s icon design style, it would be: none.
I realize that at times when moving from a line icon to a filled icon style the outline may change slightly to accommodate. I also realize that at times an app may choose to change the size of the icon when the icon is active - such as making the icon larger or smaller than the inactive version.
However, the difference between active and in-active states in the Facebook icons above to me reflects lazy design and not paying attention to detail.
And, if these icons are the result of detailed A/B testing, that is really cool, and I’d absolutely love to see that data.